Robotics VR was first created during NJIT’s newly held virtual reality courses. The idea had been to offer a visual, interactive way to learn programming concepts, as the team had realized that some individuals have a difficult time understanding them. Since then, the idea has grown to become an application used by the Elizabeth School District to teach their robotics class. It has also been used in the open house show cases at New Jersey Institute of Technology.
This was the first team project I had joined since coming to NJIT. I was unsure of what exactly I could do to contribute to the team, as my programming skills weren’t very strong at the time. In the end, I used the strongest skill I had to offer at the time to contribute - drawing.
Rover turnaround sheet
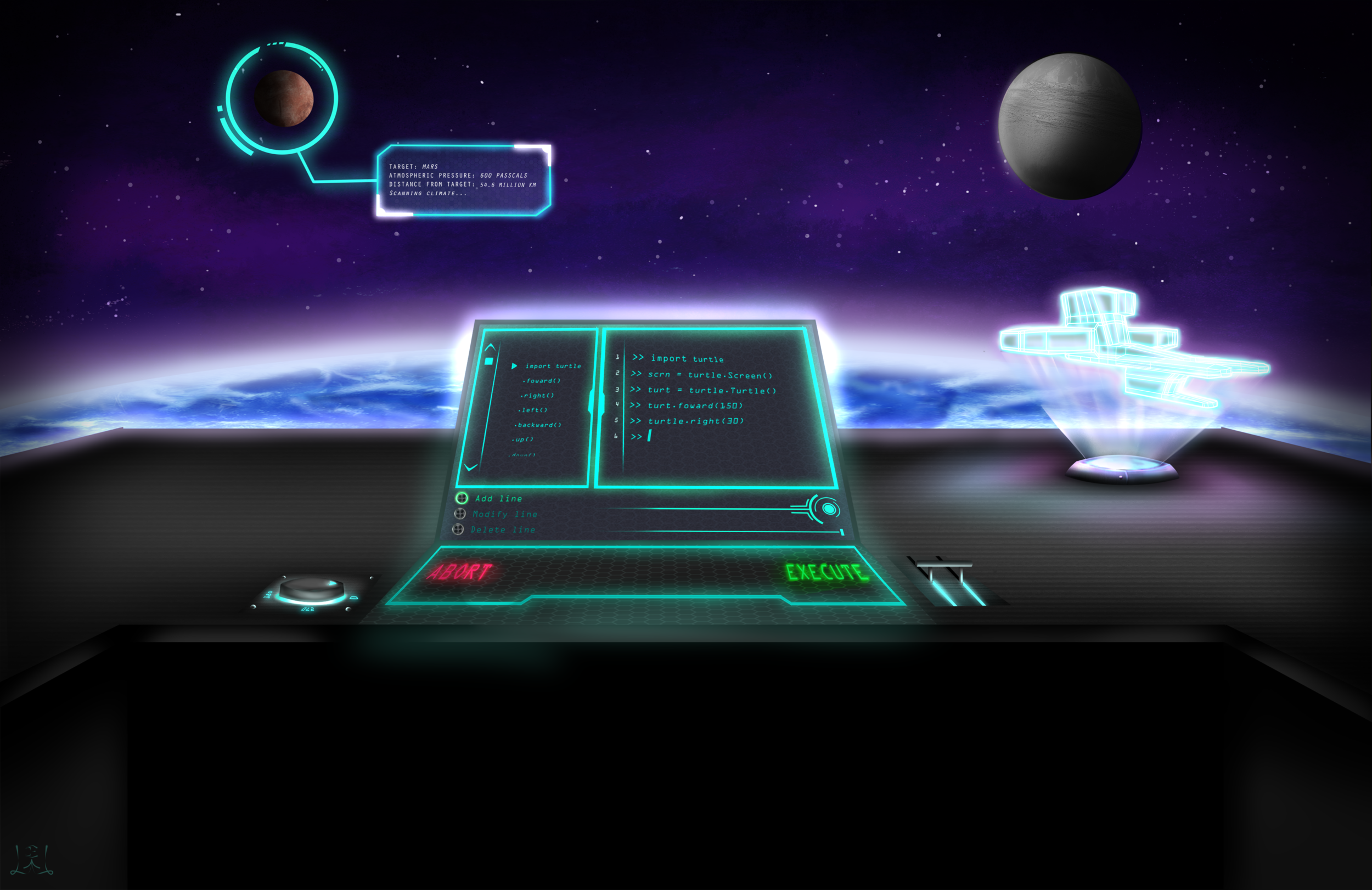
For this project, I’ve done mostly concept art for the team developing the application. I had first designed the robot controlled by the user, Rover. I later designed a concept piece to detail the helm that the user would be placed inside. I used both Paint Tool Sai and Adobe Photoshop to create these concept pieces. I had tried my hand at modeling a space craft, although I ran into difficulties in reducing the poly count and the ship had since been replaced.
Just to clairfy, the 3D modeled environment was not done by me, but by a classmate I worked with.



This is a progress video from initial concept sketch to the final design.
















